Enhancing Next.js with Sentry: Error Monitoring & Tracing
almost 2 years ago
5 minutes
Enhance Next.js applications with Sentry's real-time error track. Proactively identify, diagnose, and resolve issues. Streamline collaboration and ensure a stable user experience

Before we delve into the integration process, let's ensure that we understand what Sentry is and have an account to work with. Sentry is an application monitoring platform that tracks your entire application stack for performance issues, crashes, and exceptions. It provides real-time error tracking and monitoring for applications across various programming languages.
In the dynamic landscape of web development, ensuring the stability and reliability of your applications is paramount. Robust error monitoring is a key aspect of achieving this goal. Sentry, a popular error-tracking and monitoring tool, seamlessly integrates with Next.js, a powerful React framework for building web applications. This combination significantly enhances your ability to identify, diagnose, and resolve issues that may arise in your Next.js projects.
Why Sentry?
Sentry offers real-time error tracking and monitoring, providing insights into issues that occur in production environments. It supports multiple programming languages and frameworks, making it a versatile choice for teams working on diverse tech stacks. By integrating Sentry with Next.js, you gain the following benefits:
Real-Time Error Alerts: Sentry monitors errors in your Next.js application in production in real time, capturing relevant information and sending you alerts. This proactive approach allows you to address issues before they impact a significant number of users.
Effective Issue Diagnosis: Sentry captures detailed error reports, including stack traces and contextual information like the user's browser and operating system. This wealth of information accelerates the debugging process, enabling quick understanding and diagnosis of the root cause of issues.
Identifying Critical Issues: Sentry categorizes errors based on severity, frequency, and impact, allowing you to prioritize critical issues efficiently. Focusing on the most impactful issues first helps allocate resources effectively and ensures a smoother user experience.
Performance Monitoring: Beyond error tracking, Sentry provides performance monitoring capabilities, offering insights into API request durations, database queries, and other critical operations. This helps identify and resolve bottlenecks, ensuring optimal response times.
Release Monitoring: Sentry allows you to associate errors with specific releases of your Next.js application. This helps track the impact of code changes and simplifies the process of identifying when an issue is introduced.
Collaboration and Workflow Integration: Sentry facilitates collaboration among team members with a centralized platform for error monitoring. Developers can leave comments, assign and track issues, and integrate Sentry with popular project management tools, streamlining the workflow.
Now, let's walk through the steps to integrate Sentry with Next.js.
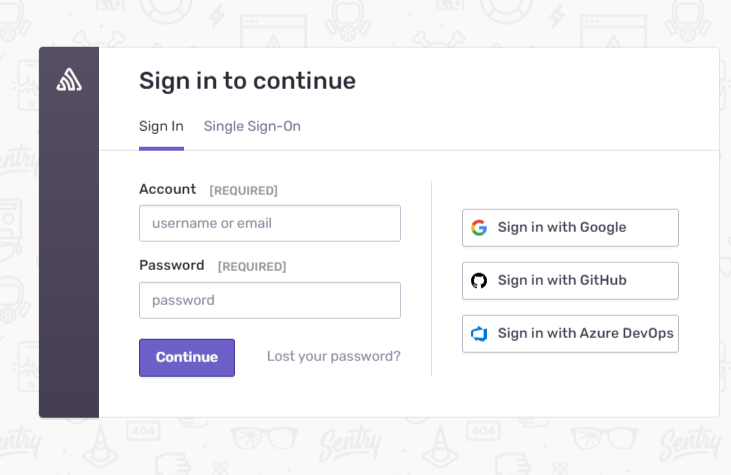
Step 1: Create a Sentry Account
If you don’t have a Sentry account, create one at Sentry.io. If you do a new login you’ll be taken to the Sentry dashboards.

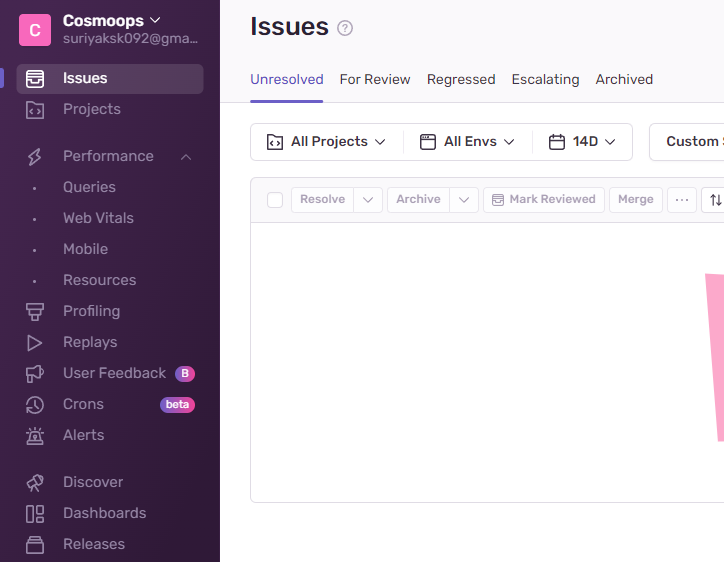
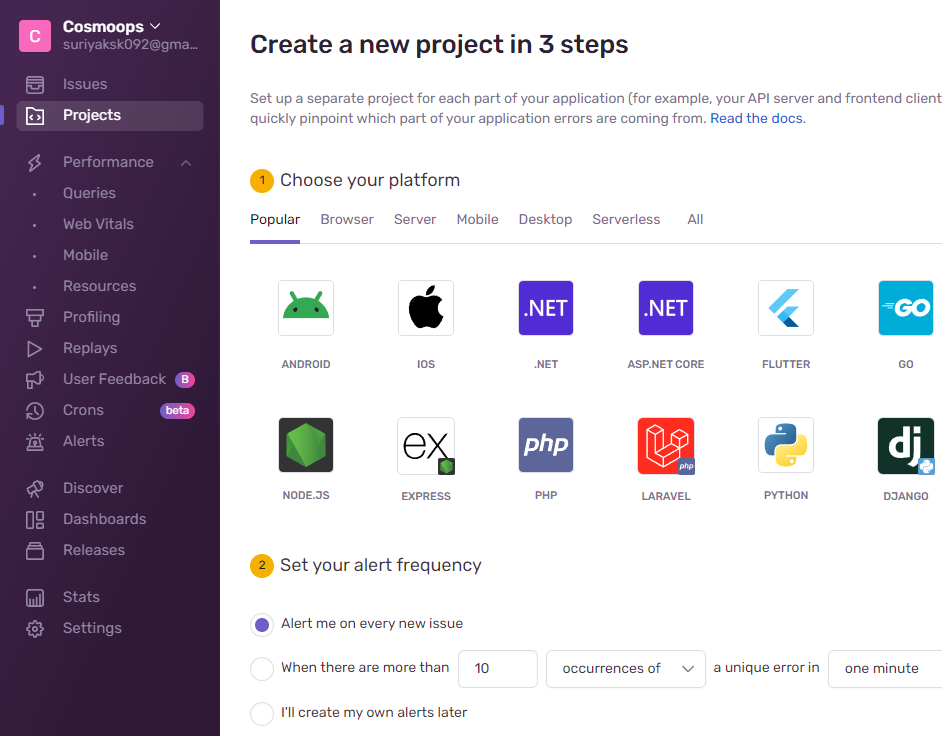
Step 2: Create a New project for your Apps.
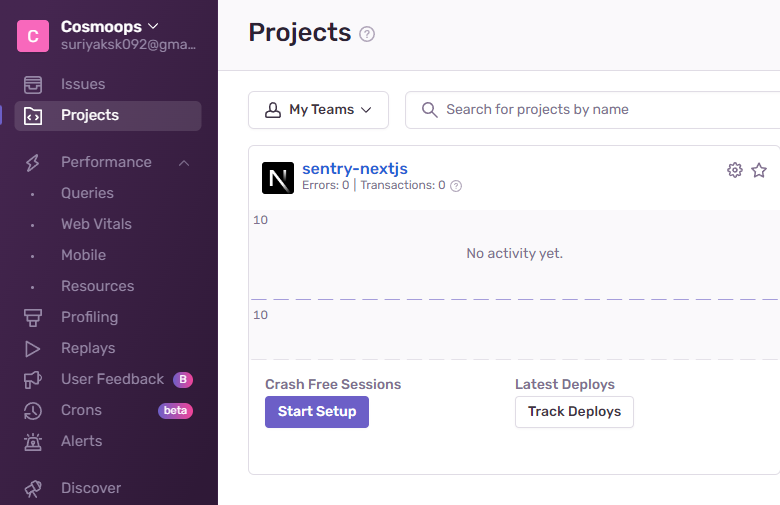
After successful signup, you will be navigated to the project page and you will find the Create New Project button. Create a new project by clicking on the Create Project button on the project screen. Select Next.js as our platform, give it a name, and hit Create Project


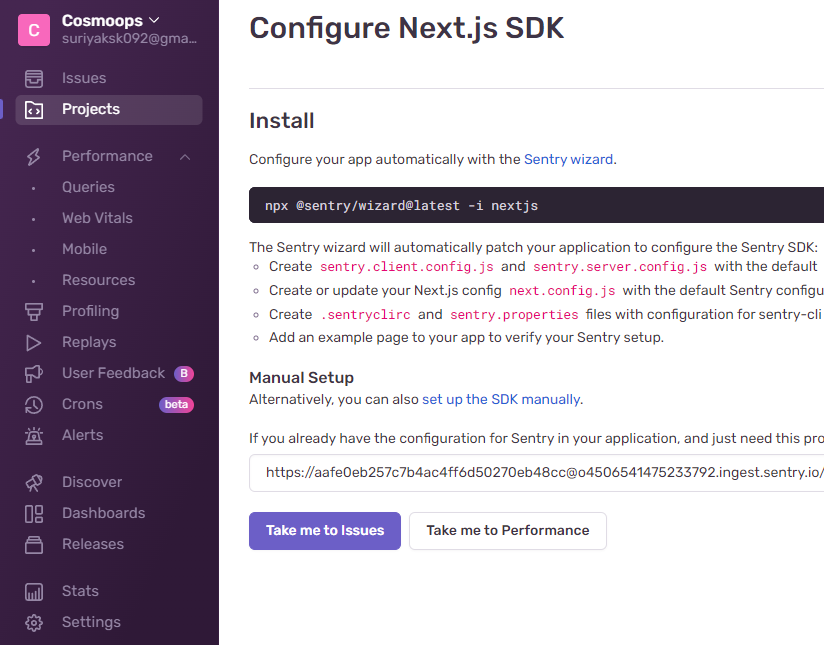
Step 3: Install Sentry in your Next.js Project
Sentry provides instructions on how to set up the Next.js SDK in your project. First, you need to run the wizard. So copy the command and run it into your project.

npx @sentry/wizard@latest -i nextjsIt’s going to install the wizard package. It will take us to a login screen so we can authorize our Sentry account with our CLI app

Sentry produced the sentry.server.config.ts, sentry.edge.config.ts, and sentry.client.config.ts files for us which are initializing Sentry in these three environments.
There’s the modified next.js.config.js file that imports the with Sentry Config method and wraps our Next.js config with it.
Step 4: Verify the Integration
After you install Sentry on your project, Run your Next.js application, and open your site on localhost 3000. Check the console or terminal if you don’t see any issues on the console that means Sentry is configured correctly. Now check out your project and make sure that you have some data.
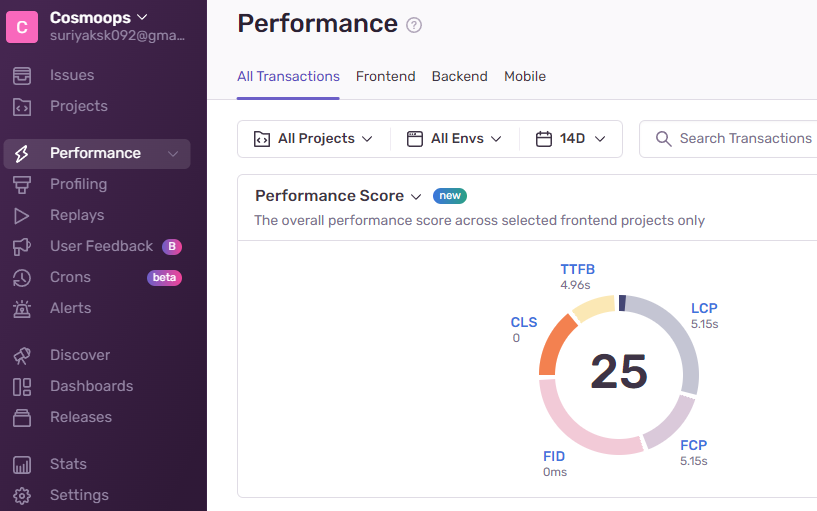
Alright so if you open the performance page you can see that Sentry has some data for you.

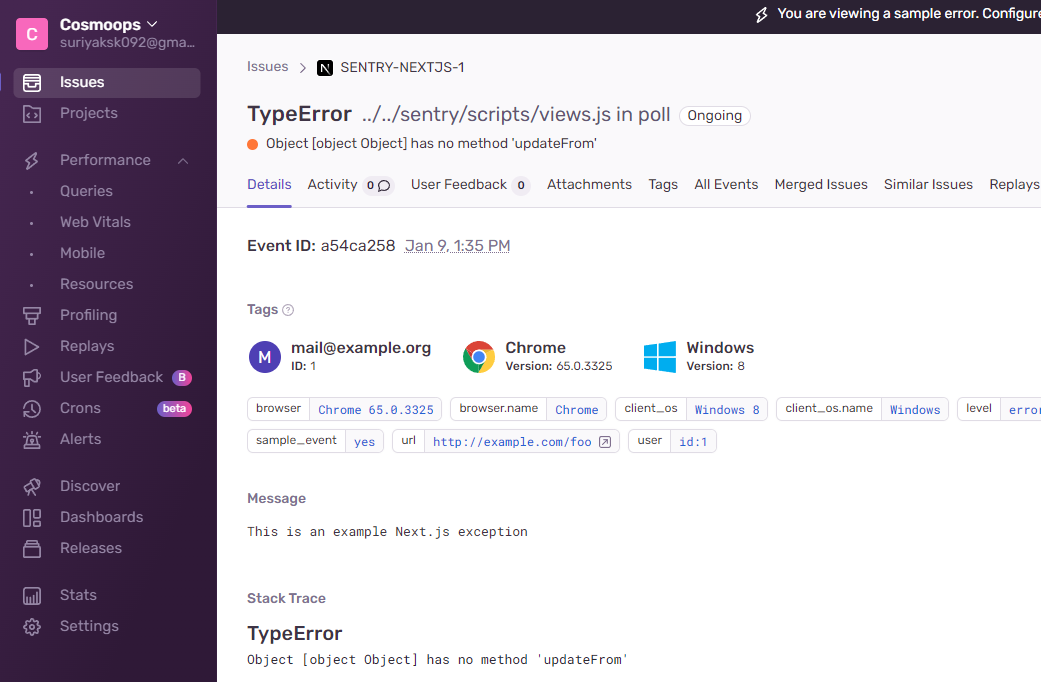
The first page that you see is the issues page where you can see all the errors happening in your app and inspect all of the details about each of those errors.

There’s also the performance screen where you can look at the performance measurements of your application's front-end, back-end, mobile, and web vitals.

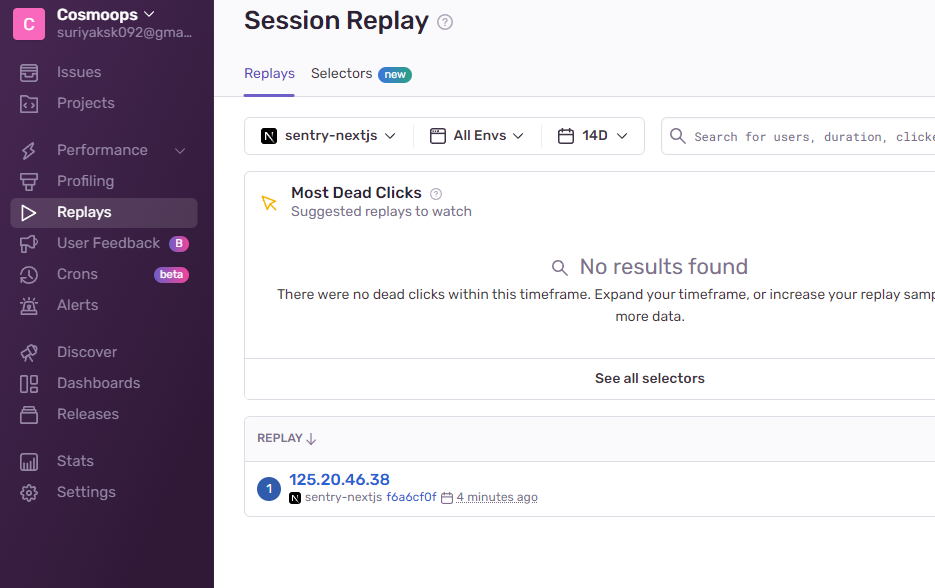
then we have the replay screen where you can see how a user used our app just before a specific error happened.

Conclusion
Integrating Sentry with Next.js empowers your development team to deliver more reliable and resilient applications. Real-time error tracking and monitoring enable proactive issue resolution, resulting in improved user satisfaction and a more stable application.
Customize your Sentry configuration based on your project's specific needs, and regularly review error reports to identify areas for improvement. With Sentry and Next.js working together, you can build and maintain web applications with confidence.
Skilled Front-End Dev proficient in Angular Node.js, and React. Passionate about crafting intuitive interfaces with seamless functionality for engaging web experiences
Written by Suriya K
Enhancing Next.js with Sentry: Error Monitoring & Tracing
Enhance Next.js applications with Sentry's real-time error track. Proactively identify, diagnose, and resolve issues. Streamline collaboration and ensure a stable user experience
